测试某接口返回8.9MB的JSON数据,前端dom花10秒左右才渲染出来完整数据,加载过程一直是白屏,造成用户体验极差,还容易造成卡死。不得不上这招了,顺便记录一下解决办法。 原理 请求接口成功后,通过response.body获取到可读流(ReadableStream)。 示例 <!DOCTYPE html> <html lan…
UMD(Universal Module Definition)模块格式允许JavaScript代码在不同的环境和模块系统中使用。本文将教学:使用Vite构建工具将一个名为demo的模块打包成UMD格式,并通过版本号命名文件夹,最后将其部署到CDN,以便在HTML页面中直接引用。 创建一个新项目(文件夹),进入到项目文件夹中初始化并安装依赖: np…

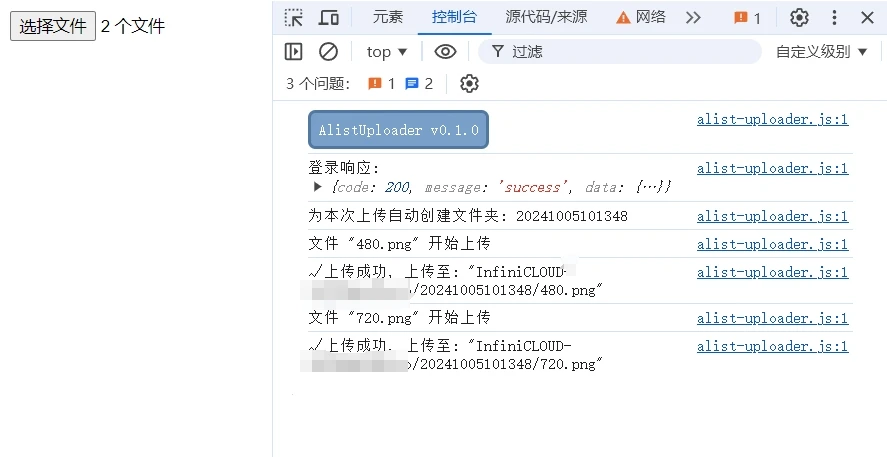
封装开源了一个调用Alist API进行前端文件上传的JS库,支持CDN引入
JS: 检测不同系统/浏览器所支持的视频格式+回退操作
JS: 纯前端调用Alist API实现在多种储存下快捷创建目录和上传文件
JS: 调用系统相机
JS: 调用硬件GPS实现米级定位
为了方便后期调用Alist进行文件上传,特地将一篇往期文章的JS部分封装成了CDN库。 项目开源地址 GitHub4444TENSEI/AlistUploaderJS 话不多说,直接上示例。 CDN引入,快捷调用示例(HTML) <!DOCTYPE html> <html lang="zh-CN"> <head&…
今天写页面发现一个问题,不同浏览器之间的视频播放器需要做好适配,记录一下检测和自动切换的办法。 将下方HTML自行部署到服务器,从不同设备和浏览器测试,可以发现差异还是不小的。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"&…
注意代码并不完善,为了方便演示,账号密码目前是硬编码的,后期请自行调整为安全的环境变量方式,直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Alist File Upload</title> </he…
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>示例</title> <style> html, body { width: 100%; height: 100%; overflow: hidden; disp…
原理 调用浏览器原生API:Geolocation,获取地球坐标 (WGS84)。为追求精准度不建议直接用,而是选择成熟的地图产品接口,比如接下来我们直接调百度地图JS API。 注意部署域名前缀需要https,开发环境可以用phpstudy一键申请开发者测试证书从443端口访问。访问页面后,浏览器将会弹出提权窗口提示获取地理位置权限,也就是说大部…