一个客户端AES自己加密自己解密示例 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>crypto-js-AES加密</title> <!-- 加密 --> <script src="https://cdn.bootcss.com…
从前端,到后端,除了Gin框架本身,完全不依赖第三方库,极简实现,无比丝滑。 流程梳理 客户端生成一个AES密钥(建议存Cookie里) 服务端生成一对RSA密钥(private.pem+public.pem) 服务端开启一个接口,接收任意请求方法都行,将RSA公钥以Set-Cookie标头直接塞到客户端浏览器Cookie里面(记得以base64传…
邮件HTML真是难搞,这么多年不做新的语法支持。删删改改,最终写出了一套满意的,必须使用内联CSS样式和表格布局,旧属性旧语法真的很心累。 验证码邮件模板 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DT…
最近在做邮件发送服务,在桌面端开发环境时,使用flex布局一套流程下来页面规规矩矩,最后发送HTML邮件出去发现文字不是居中的,最难受的是不是左对齐也不是右对齐而是仅仅歪了几十像素,特别难看。 解决办法 用旧属性 .parentTable { position: relative; } .childTable { position: absolut…
刚看到一篇文章:HTML 为什么在HTML中使用onClick()是不良实践的 onClick() 现代对于onClick()的看法 不符合分离原则:将JavaScript代码嵌入HTML中违反了内容(HTML)、样式(CSS)和行为(JavaScript)分离的原则。 维护困难:当事件处理逻辑变得复杂时,HTML文件会变得难以阅读和维护。 作用域…
当今虽有HTTPS,但一些重要数据如果需要存在客户端,还是要进行额外加密,同时更能确保传输过程安全。对于少量数据的加解密,非对称加密RSA还是非常好用的,如果是大量数据要考虑使用AES+RSA混合加密。 下方示例中前端纯HTML+JS,后端使用Go(Gin框架)。 HTML 使用公钥数据加密并将加密后的数据发送POST请求到后端。 <!DOC…
今天在写页面的时候发现,F12控制台一直报警告: [DOM] Input elements should have autocomplete attributes (suggested: "new-password"): (More info: https://goo.gl/9p2vKq) 文档解释 意思是需要为input标签设置一个用于自…
定义好一个图片url地址字典随机请求罢了,免了做后端接口,本篇只是为了方便以后copy记录一下。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width…

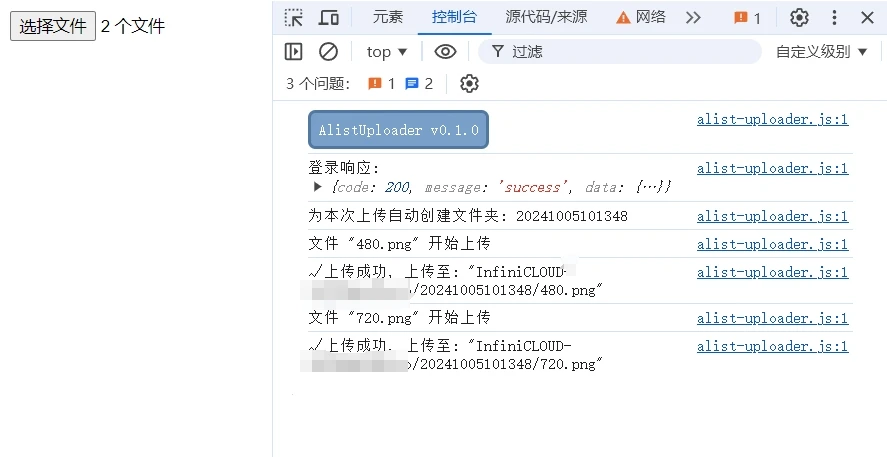
封装开源了一个调用Alist API进行前端文件上传的JS库,支持CDN引入
JS: 检测不同系统/浏览器所支持的视频格式+回退操作
为了方便后期调用Alist进行文件上传,特地将一篇往期文章的JS部分封装成了CDN库。 项目开源地址 GitHub4444TENSEI/AlistUploaderJS 话不多说,直接上示例。 CDN引入,快捷调用示例(HTML) <!DOCTYPE html> <html lang="zh-CN"> <head&…
今天写页面发现一个问题,不同浏览器之间的视频播放器需要做好适配,记录一下检测和自动切换的办法。 将下方HTML自行部署到服务器,从不同设备和浏览器测试,可以发现差异还是不小的。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"&…