这个文章的本质是一个个人项的提醒与注释(防止自己忘掉) 事情的原由是在部署云主题HEXO时发现无论怎么更新或者清理npm都无法正常安装 hexo-deployer-git后面在CSDN上发现可以通过更换镜像来解决这个问题,但文章本身的镜像和SLL都无法使用了,所有在此进行更新代码: npm config set registry https://r…
测试某接口返回8.9MB的JSON数据,前端dom花10秒左右才渲染出来完整数据,加载过程一直是白屏,造成用户体验极差,还容易造成卡死。不得不上这招了,顺便记录一下解决办法。 原理 请求接口成功后,通过response.body获取到可读流(ReadableStream)。 示例 <!DOCTYPE html> <html lan…
索引类型 FULLTEXT:用途:用于全文搜索,通常用于大型文本字段,如文章或博客。使用方法:在创建表时或之后,使用FULLTEXT关键字为字段或字段组合创建索引。 NORMAL:用途:最常见的索引类型,适用于大多数搜索和排序操作。使用方法:默认情况下,如果不指定索引类型,创建的索引就是NORMAL。 SPATIAL:用途:用于空间数据类型,如地理…
UMD(Universal Module Definition)模块格式允许JavaScript代码在不同的环境和模块系统中使用。本文将教学:使用Vite构建工具将一个名为demo的模块打包成UMD格式,并通过版本号命名文件夹,最后将其部署到CDN,以便在HTML页面中直接引用。 创建一个新项目(文件夹),进入到项目文件夹中初始化并安装依赖: np…

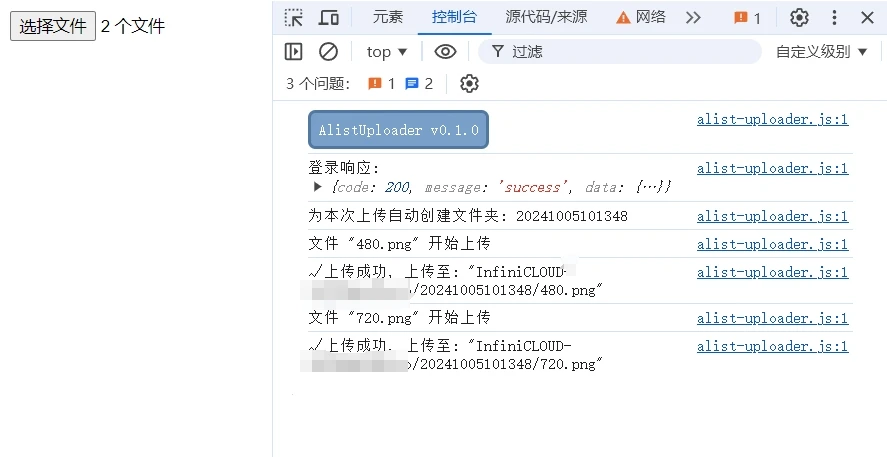
封装开源了一个调用Alist API进行前端文件上传的JS库,支持CDN引入
JS: 检测不同系统/浏览器所支持的视频格式+回退操作
JS: 纯前端调用Alist API实现在多种储存下快捷创建目录和上传文件
JS: 调用系统相机
bat: 清空git仓库的历史提交记录
推荐一个常用图片格式(jpg、png)转WebP在线服务
为了方便后期调用Alist进行文件上传,特地将一篇往期文章的JS部分封装成了CDN库。 项目开源地址 GitHub4444TENSEI/AlistUploaderJS 话不多说,直接上示例。 CDN引入,快捷调用示例(HTML) <!DOCTYPE html> <html lang="zh-CN"> <head&…
今天写页面发现一个问题,不同浏览器之间的视频播放器需要做好适配,记录一下检测和自动切换的办法。 将下方HTML自行部署到服务器,从不同设备和浏览器测试,可以发现差异还是不小的。 <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"&…
注意代码并不完善,为了方便演示,账号密码目前是硬编码的,后期请自行调整为安全的环境变量方式,直接上代码 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <title>Alist File Upload</title> </he…
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>示例</title> <style> html, body { width: 100%; height: 100%; overflow: hidden; disp…
有时候不知不觉就往仓库里提交了一些包含敏感信息的文件,例如数据库连接信息或者是一些账号密码信息。由于会清空仓库的历史提交记录,故不建议在正式项目中使用,只推荐在个人的小项目中万不得已再用这招。 @echo off setlocal enabledelayedexpansion git rev-list --objects --all git che…
还附带了效果不错的图片压缩,缺点是闭源,但免费且能用就行。 服务地址: https://cdkm.com/cn/png-to-webp 配置建议 设置一下压缩效率,设置位于转换设置选项-图片质量,建议填写数值90,压缩和画质损失比例控制得比较好,对于大图片建议数值设置为40。 转换前勾上选项:使用离线转换,无需上传文件